理解跨域问题
参考网文
了解跨域
阮一峰 浏览器同源政策及其规避方法
阮一峰 跨域资源共享 CORS 详解
ajax跨域问题解决方案
知识点: 跨域问题不单只是 浏览器跟服务器之间的,还包括浏览器不同窗口之间,如iframe.
JS有4种接口请求类型: POST/DELETE/PUT/GET (增删改查)
解决跨域问题方式
具体可参考上面网文
- WebSocket
是一种通信协议,使用ws://(非加密)和wss://(加密)作为协议前缀。该协议不实行同源政策,只要服务器支持,就可以通过它进行跨源通信。
存在一个字段是Origin,表示该请求的请求源(origin),即发自哪个域名。正是因为有了Origin这个字段,所以WebSocket才没有实行同源政策。因为服务器可以根据这个字段,判断是否许可本次通信。如果该域名在白名单内,服务器就会做出回应。 - H5提供的解决跨域问题的解决方案:跨文档通信API (window.postMessage)
该方法可解决浏览器不同窗口间的通信问题。 - 网文引用:“CORS是跨源资源分享(Cross-Origin Resource Sharing)的缩写。它是W3C标准,是跨源AJAX请求的根本解决方法” 。
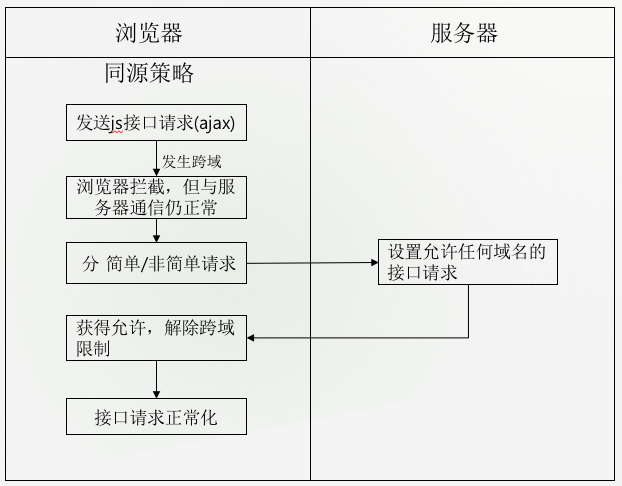
其分为简单请求和非简单请求,基本逻辑是 浏览器会访问服务器询问 服务器是否同意本次跨域请求,同意的话,服务器会返回一些标示信息,浏览器得到服务器许可后,便不再进行’非同源限制’。
自己对浏览器请求的理解