Object.keys( )
返回的是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名
①传入对象,返回属性名
var data={a:1,b:2,c:9,d:4,e:5};
console.log(Object.keys(data)); // ["a", "b", "c", "d", "e"]
Object.keys(data).map((key,item)=>{
console.log(key,data[key]);//key=>属性名 data[key]=>属性值
}); // a 1 b 2 c 9 d 4 e 5
②传入字符串,返回索引
var str = 'ab1234';
console.log(Object.keys(obj)); //[0,1,2,3,4,5]
③传入数组 返回索引
var arr = ["a", "b", "c"];
console.log(Object.keys(arr)); // console: ["0", "1", "2"]
④构造函数 返回空数组或者属性名
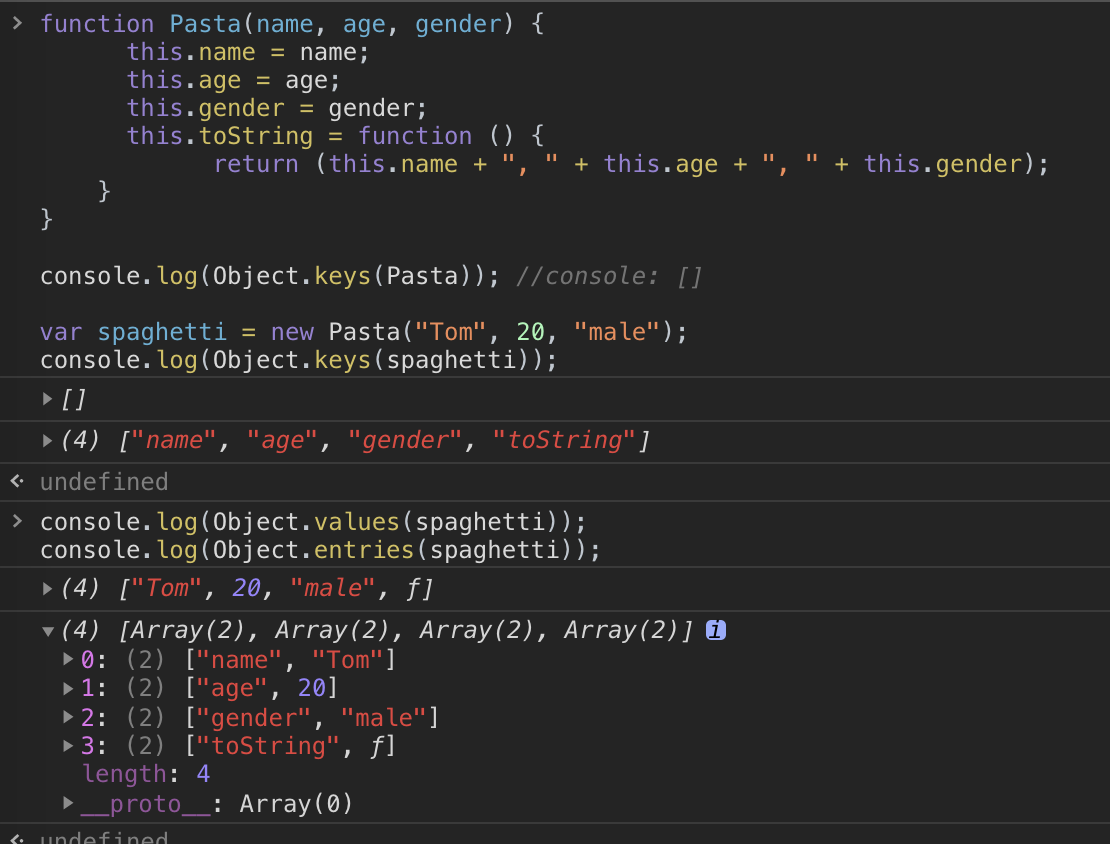
function Pasta(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.toString = function () {
return (this.name + ", " + this.age + ", " + this.gender);
}
}
console.log(Object.keys(Pasta)); //console: []
var spaghetti = new Pasta("Tom", 20, "male");
console.log(Object.keys(spaghetti)); //console: ["name", "age", "gender", "toString"]
补充:
- Object.values()
Object.values方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值。 - Object.entries()
Object.entries方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对数组。
Object.keys返回相应的key属性名 或 索引
Object.values 返回相应的key属性值
Object.entries 返回每个元素含两个值的数组

参考网文: Object.keys方法