Vue的生命周期(含2、3)
Vue3中的生命周期
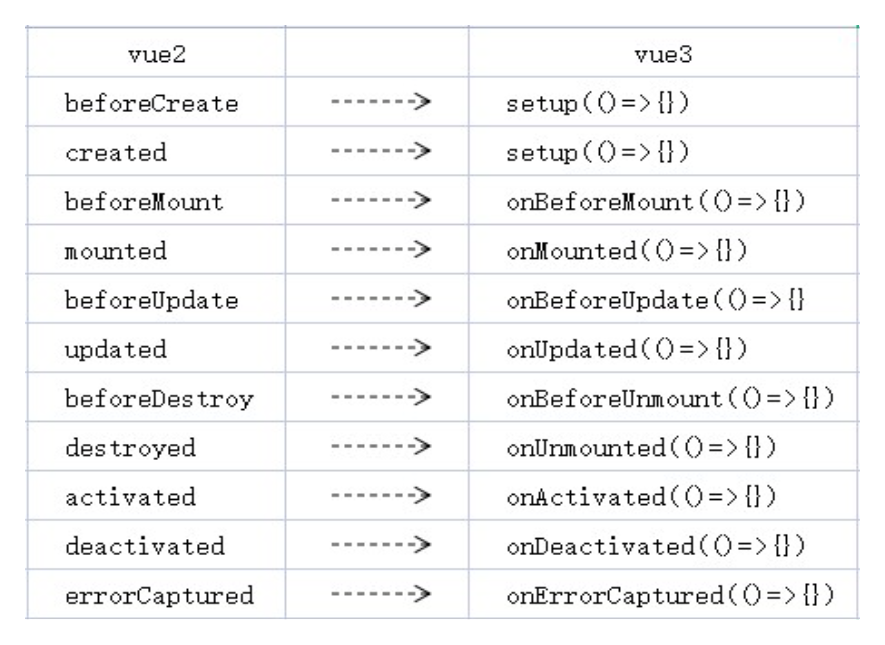
1、setup() : 开始创建组件之前,在 beforeCreate 和 created 之前执行,创建(解析)的是 data 和 method;
2、onBeforeMount() : 组件挂载到节点上之前执行的函数;
3、onMounted() : 组件挂载完成后执行的函数;
4、onBeforeUpdate(): 组件更新之前执行的函数;
5、onUpdated(): 组件更新完成之后执行的函数;
6、onBeforeUnmount(): 组件卸载之前执行的函数;
7、onUnmounted(): 组件卸载完成后执行的函数;
8、onActivated(): 被包含在
Vue2.X和Vue3.X对比