vue组件间通信六种方式
概述
vue组件间数据通信方式有六种,分别如下:
详述
1. Vuex
官文:
① Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
② 通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想,借鉴了 Flux (opens new window)、Redux (opens new window)和 The Elm Architecture (opens new window)。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
③ 什么情况下我应该使用 Vuex?
如果打算开发中大型单页应用,可以考虑使用Vuex; 如果是小型单页应用,使用 Vuex 可能会繁琐冗余。
“Flux 架构就像眼镜:您自会知道什么时候需要它。”

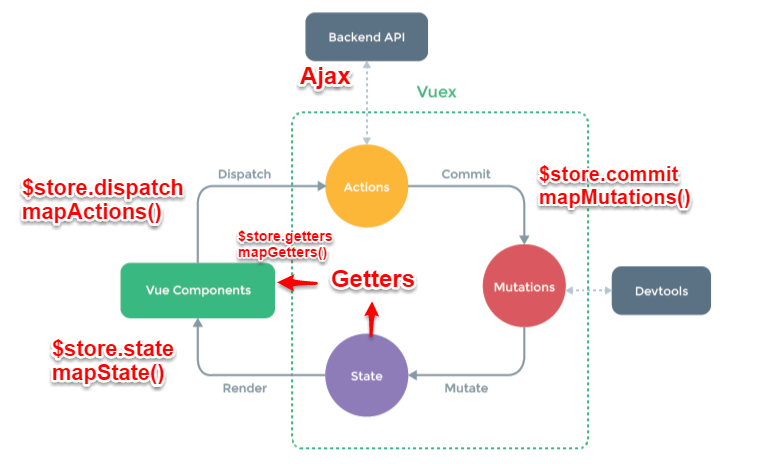
1.简要介绍Vuex原理
Vuex实现了一个单向数据流,在全局拥有一个State存放数据,当组件要更改State中的数据时,必须通过Mutation进行,Mutation同时提供了订阅者模式供外部插件调用获取State数据的更新。而当所有异步操作(常见于调用后端接口异步获取更新数据)或批量的同步操作需要走Action,但Action也是无法直接修改State的,还是需要通过Mutation来修改State的数据。最后,根据State的变化,渲染到视图上。
2.简要介绍各模块在流程中的功能:
- Vue Components:Vue组件。HTML页面上,负责接收用户操作等交互行为,执行dispatch方法触发对应action进行回应。
- dispatch:操作行为触发方法,是唯一能执行action的方法。
- actions:操作行为处理模块,由组件中的$store.dispatch(‘action 名称’, data1)来触发。然后由commit()来触发mutation的调用 , 间接更新 - state。负责处理Vue Components接收到的所有交互行为。包含同步/异步操作,支持多个同名方法,按照注册的顺序依次触发。向后台API请求的操作就在这个模块中进行,包括触发其他action以及提交mutation的操作。该模块提供了Promise的封装,以支持action的链式触发。
- commit:状态改变提交操作方法。对mutation进行提交,是唯一能执行mutation的方法。
- mutations:状态改变操作方法,由actions中的commit(‘mutation 名称’)来触发。是Vuex修改state的唯一推荐方法。该方法只能进行同步操作,且方法名只能全局唯一。操作之中会有一些hook暴露出来,以进行state的监控等。
- state:页面状态管理容器对象。集中存储Vue components中data对象的零散数据,全局唯一,以进行统一的状态管理。页面显示所需的数据从该对象中进行读取,利用Vue的细粒度数据响应机制来进行高效的状态更新。
- getters:state对象读取方法。图中没有单独列出该模块,应该被包含在了render中,Vue Components通过该方法读取全局state对象。
3.Vuex有 五种状态和属性(核心概念):
① State:存储状态数据
② Getter:从状态数据派生数据,相当于State的计算属性
③ Mutation:存储用于同步更改状态数据的方法,默认传入的参数为state
④ Action:存储用于异步更改状态数据的方法,但不是直接更改,而是通过触发Mutation方法实现,默认参数为context
⑤ Module:Vuex模块化
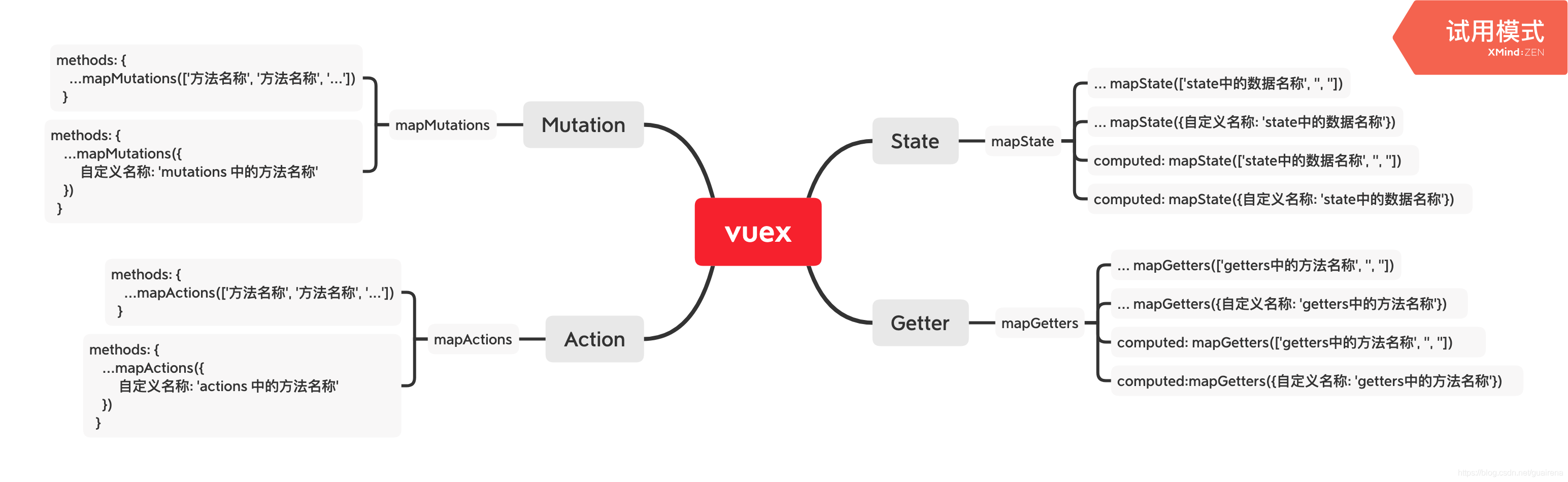
4.辅助函数之mapState、mapMutations、mapActions、mapGetters
vuex的映射语法

store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
// state就是所有的数据
state: {
data: '我是vuex里面的数据',
data1: 0,
data2: 1
},
mutations: {
changeData (state, type) {
state.data = type
}
},
actions: {
asyncChangeData (context, type) {
// context就是与 store 实例具有相同方法和属性的 对象
setTimeout(() => {
context.commit('changeData', type)
}, 2000)
}
},
getters: {
data4 (state, type) {
return state.data.split('').reverse().join('')
}
}
})
export default store
comA.vue组件
state (mapState)
之前的写法:
computed: {
// 获取state中三个值
data () {
return this.$store.state.data
},
data1 () {
return this.$store.state.data1
},
data2 () {
return this.$store.state.data2
}
现在的写法:
import { mapState } from 'vuex'
computed: {
// 第一种书写形式:想用哪一个数据,直接使用 ...mapState 映射出哪一个数据就好
...mapState(['data2', 'data1', 'data'])
// 第二种书写形式:以对象的形式映射进来,可以在自己的组件中起一个别名,template页面可直接使用 a 进行渲染
...mapState({
a: 'data2',
data1: 'data1'
})
}
// 第三种书写形式:直接把整个 mapState 给到了 computed。不能再用计算属性去做别的事情了
computed: mapState(['data1', 'data2', 'data']),
// 第四种书写形式:不能再用计算属性去做别的事情了
computed: mapState({
data: 'data',
data1: 'data1',
a: 'data2'
}),
//总结:
computed: {
...mapState(['属性名称', '属性名称', '...'])
}
computed: {
...mapState({
在自己组件中使用的名称: 'state 中的数据名称'
})
}
computed: mapState(['属性名称', '属性名称', '...'])
computed: mapState({
在自己组件中使用的名称: 'state 中的数据名称'
})
getters (mapGetters)
之前的写法:
computed: {
data () {
// 获取到的是反转后的字符串
return this.$store.getters.data4
},
现在的写法:
//和 映射 state 的区别,就是把 mapState 换成 mapGetters
import { mapGetters } from 'vuex'
computed: {
// 也是四种方式,和 mapState 一样
// 第一种
...mapGetters(['data4'])
// 第二种
...mapGetters({
a: 'data4'
})
}
// 第三种 直接把整个 mapState 给到了 computed
computed: mapGetters(['data4']),
// 第四种
computed: mapGetters({
a: 'data4'
}),
mutations (mapMutations)
之前的写法:
<button @click="changeData">改变 state 中的数据</button>
methods: {
changeData () {
this.$store.commit('changeData', this.msg)
}
}
现在的写法:
import { mapMutations } from 'vuex'
// 第一种方式
<button @click="changeData2">改变 state 中的数据</button>
methods: {
// mutations 映射在 methods 里面
// 在 methods 的别的方法里面可以直接 this.函数名称来调用,就等价于 commit 在提交它
...mapMutations(['changeData']),
changeData2 () {
this.changeData(this.msg)
}
}
// 可以简写成 直接把参数绑定在事件名称的后面
<button @click="changeData(msg)">改变 state 中的数据</button>
methods: {
...mapMutations(['changeData'])
}
// 第二种方式
<button @click="abc(msg)">改变 state 中的数据</button>
...mapMutations({
abc: 'changeData'
}),
// 映射进来以后,如果你做得事件处理函数里面只有一个事情,可以直接把他绑定在事件名称的后面,也就是 上面的简写
// 什么叫不只有一件事,比如在this.changeData(this.msg)上面加一个输出console.log('111') 就算是两件事,就不能使用简写
// 总结
methods: {
...mapMutations(['方法名称', '方法名称', '...'])
}
methods: {
...mapMutations({
在当前组件中使用的名称: 'mutations 中的名称'
})
}
actions (mapActions)
之前的写法:
<button @click="changeData">改变 state 中的数据</button>
changeData () {
this.$store.dispatch('asyncChangeData', this.msg)
},
现在的写法:
import { mapActions } from 'vuex'
// 第一种方式
<button @click="changeData">改变 state 中的数据</button>
methods: {
...mapActions(['asyncChangeData'])
changeData () {
this.asyncChangeData(this.msg)
},
}
// 或者直接把参数绑定在事件名后面
<button @click="asyncChangeData(msg)">改变 state 中的数据</button>
methods: {
...mapActions(['asyncChangeData'])
}
// 第二种方式
<button @click="abc(msg)">改变 state 中的数据</button>
methods: {
...mapActions({
abc: 'asyncChangeData'
}),
}
总结
getters (和 映射 state 的区别,就是把 mapState 换成 mapGetters)
actions (和映射 mutations 的区别就是把 mapMutations 换成 mapActions)
2. props / $emit
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
props / $emit 方式是:父组件A通过v-bind 方式向子组件B传递,子组件B以 props的方式接收数据;而B to A则是 通过在 B 组件中 $emit, A 组件中 v-on 的方式实现。
3. $emit / $on
这种方法通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。当我们的项目比较大时,可以选择更好的状态管理解决方案vuex。
具体实现方式:
var Event=new Vue();
Event.$emit(事件名,数据);
Event.$on(事件名,data => {});
4. $parent / $children 与 ref
- ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
- $parent / $children:访问父 / 子实例
需要注意的是:
这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。 但是,这两种方法的弊端是,无法在跨级或兄弟间通信。ref的使用方式: template中 定义ref="comA" 在需要调用的地方 this.$refs.comA
5. $attrs / $listeners
多级组件嵌套需要传递数据时,通常使用的方法是通过vuex。但如果仅仅是传递数据,而不做中间处理,使用 vuex 处理,未免有点大材小用。为此Vue2.4 版本提供了另一种方法—-$attrs/$listeners
- $attrs:包含了父作用域中不被 prop 所识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind=”$attrs” 传入内部组件。通常配合 interitAttrs 选项一起使用。
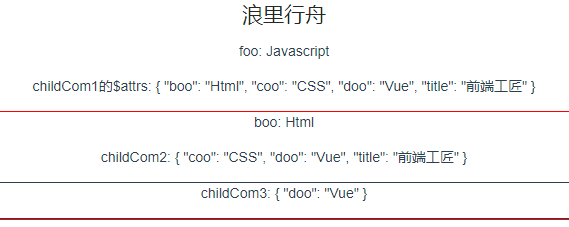
- $listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on=”$listeners” 传入内部组件 接下来我们看个跨级通信的例子: ``` // index.vue
浪里行舟
<child-com1 :foo="foo" :boo="boo" :coo="coo" :doo="doo" title="前端工匠" ></child-com1>// childCom1.vue
foo:
childCom1的$attrs:
// childCom2.vue
boo:
childCom2:
// childCom3.vue
childCom3:

如上图所示$attrs表示没有继承数据的对象,格式为{属性名:属性值}。Vue2.4提供了$attrs , $listeners 来传递数据与事件,跨级组件之间的通讯变得更简单。
简单来说:`$attrs与$listeners 是两个对象,$attrs 里存放的是父组件中绑定的非 Props 属性,$listeners里存放的是父组件中绑定的非原生事件`。
<a id='anc6'></a>
### 6. provide / inject ###
1.简介
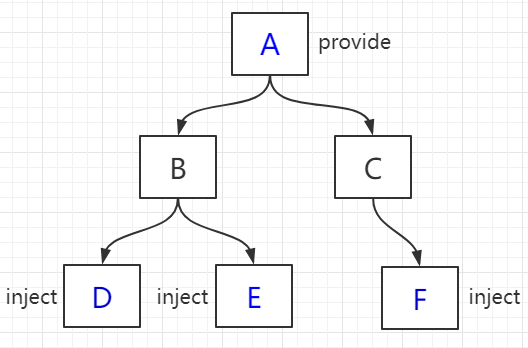
Vue2.2.0新增API,这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。一言而蔽之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。
provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
2.举个例子
假设有两个组件: A.vue 和 B.vue,B 是 A 的子组件
// A.vue export default { provide: { name: ‘浪里行舟’ } }
// B.vue export default { inject: [‘name’], mounted () { console.log(this.name); // 浪里行舟 } }
可以看到,在 A.vue 里,我们设置了一个 provide: name,值为 浪里行舟,它的作用就是将 name 这个变量提供给它的所有子组件。而在 B.vue 中,通过 inject 注入了从 A 组件中提供的 name 变量,那么在组件 B 中,就可以直接通过 this.name 访问这个变量了,它的值也是 浪里行舟。这就是 provide / inject API 最核心的用法。
需要注意的是:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的----vue官方文档
所以,上面 A.vue 的 name 如果改变了,B.vue 的 this.name 是不会改变的,仍然是 浪里行舟。
3.provide与inject 怎么实现数据响应式
一般来说,有两种办法:
+ provide祖先组件的实例,然后在子孙组件中注入依赖,这样就可以在子孙组件中直接修改祖先组件的实例的属性,不过这种方法有个缺点就是这个实例上挂载很多没有必要的东西比如props,methods
+ 使用2.6最新API Vue.observable 优化响应式 provide(推荐)
我们来看个例子:孙组件D、E和F获取A组件传递过来的color值,并能实现数据响应式变化,即A组件的color变化后,组件D、E、F会跟着变(核心代码如下:)

// A 组件
A 组件
<button @click="() => changeColor()">改变color</button>…… data() { return { color: “blue” }; }, // provide() { // return { // theme: { // color: this.color //这种方式绑定的数据并不是可响应的 // } // 即A组件的color变化后,组件D、E、F不会跟着变 // }; // }, provide() { return { theme: this//方法一:提供祖先组件的实例 }; }, methods: { changeColor(color) { if (color) { this.color = color; } else { this.color = this.color === “blue” ? “red” : “blue”; } } } // 方法二:使用2.6最新API Vue.observable 优化响应式 provide // provide() { // this.theme = Vue.observable({ // color: “blue” // }); // return { // theme: this.theme // }; // }, // methods: { // changeColor(color) { // if (color) { // this.theme.color = color; // } else { // this.theme.color = this.theme.color === “blue” ? “red” : “blue”; // } // } // }
// F 组件
``` 虽说provide 和 inject 主要为高阶插件/组件库提供用例,但如果你能在业务中熟练运用,可以达到事半功倍的效果!
参考文章
1. vue组件间通信六种方式(完整版)
2. vuex中的mapState、mapMutations、mapActions、mapGetters具体用法